Portfolio
2024-04-08
Hi, I'm Joseph "pynl" Claver! This is a collection of the things that I've worked on over the years. I have a variety of experiences with different programming languages and tools. I like to learn about new technologies, and I like to find unique ways of applying them!
You can find my GitHub here: https://github.com/joscla, where I keep many of my projects.
Threadbound

June 2021 - Present
Threadbound is a puzzle platformer game. In it, you can join together the different properties of objects, so that changing one object causes other objects to change as well.
I originally made this game with a small team in a single weekend for the GMTK 2021 Game Jam. It was the largest game jam ever held at the time, with over 5,000 entrants!
This game is made in MonoGame, a low-level .NET C# game-making framework.
These days, I work with a team of, in total, two programmers, one artist, and two musicians, to make Threadbound into a full game. It's an exciting project, and I can't wait to one day release the game!
Official Game Site: https://threadboundgame.com
Steam Page: https://store.steampowered.com/app/2218130/Threadbound/
Original Game Jam Build: https://pynl.itch.io/threadbound
MExp

November 2021 - January 2024
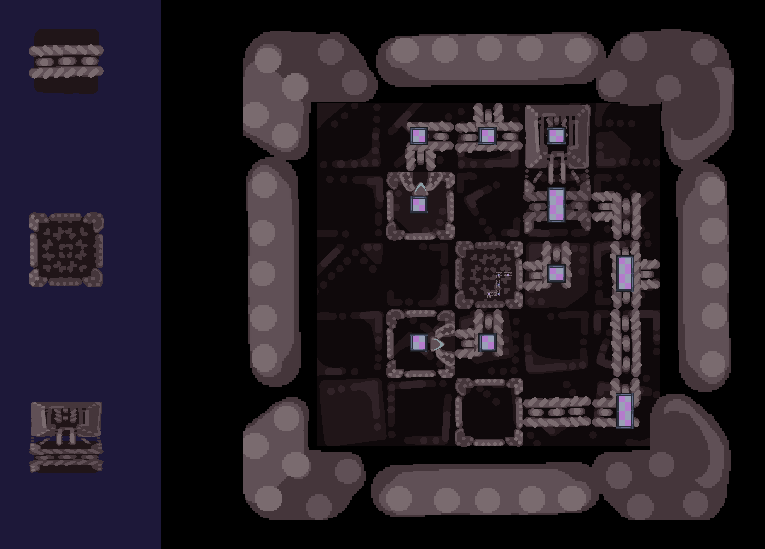
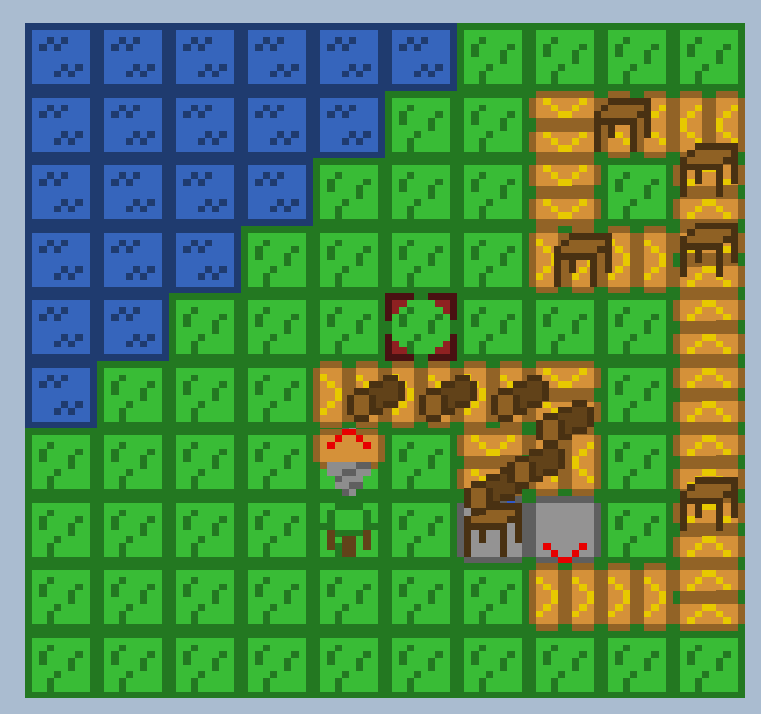
MExp is a calculator reimagining of A Monster's Expedition by Draknek & Friends. In this open-world puzzle game, you must push and tumble trees, logs, and rafts in order to traverse a series of islands.
I made MExp on the TI-84+ Calculator, which has only a handful of kilobytes of memory, along with a processor orders of magnitude slower than those in modern computers. While developing, I had to carefully manage these limited resources, constructing efficient data structures and algorithms to manage a large world in a timely manner.
To support the logical complexity of the game, I built an automated unit-testing suite to quickly ensure that the game functions as expected. I also built an on-calculator level editor to support the game, and to more quickly experiment with new ideas!
Official Game Site: https://pynl.itch.io/mexp
Source Code Repository: https://github.com/joscla/mexp
Level Editor Repository: https://github.com/joscla/mexpmapper
Befunge Editor

October 2023
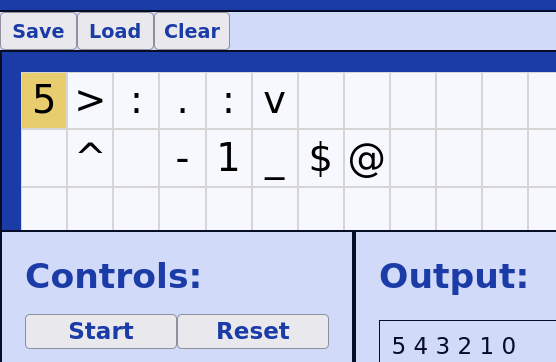
I used React.js to create a real-time in-browser editor for the Befunge programming language!
This esoteric programming language has an instruction pointer that moves in two dimensions. As it moves over characters in the programming space, it interprets them as instructions, pushing/popping a stack, and outputting numbers and letters to the console. Befunge even has the ability to self-modify its programs, which is often necessary for storing data between computations.
Try it Online: https://jclaver-woodridge.github.io/befunge-editor/
Source Code Repository: https://github.com/jclaver-woodridge/befunge-editor
Chambers of Fortune

July 2022
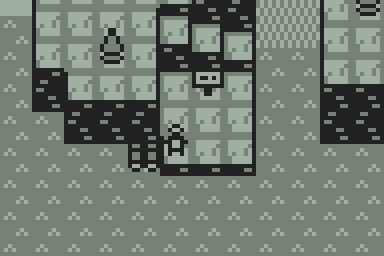
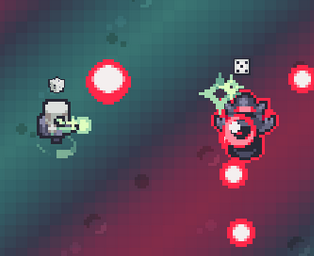
Chambers of Fortune is a short bullet-hell style game, made in a single weekend for the GMTK 2022 Game Jam. In it, the player must traverse a series of enemy-ridden dungeon floors, dodging bullets and enemies, and dynamically manipulating luck to their favor.
This game is made in MonoGame, a low-level .NET C# game-making framework.
Official Game Site: https://treatyofparis.itch.io/chambers-of-fortune
Myco

October 2021
Myco is a turn-based strategy game, made in a single weekend for the Ludum Dare 49 Game Jam. In it, you must defeat several waves of enemies using elemental magic. But be careful - your magic can also destroy the ground you stand on!
This game is made in MonoGame, a low-level .NET C# game-making framework.
Official Game Site: https://treatyofparis.itch.io/myco
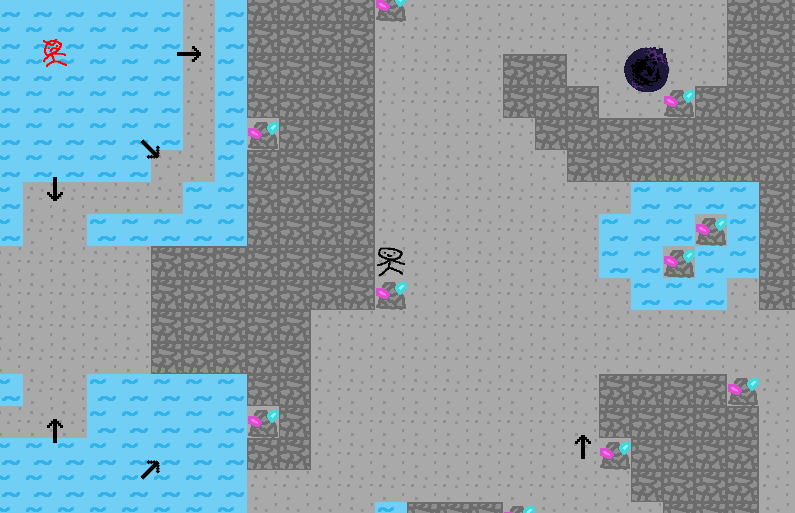
NCurses Pathfinder

Feburary 2021
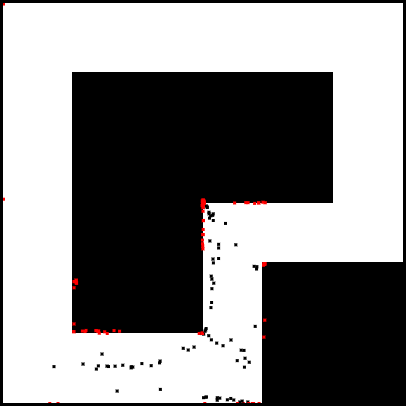
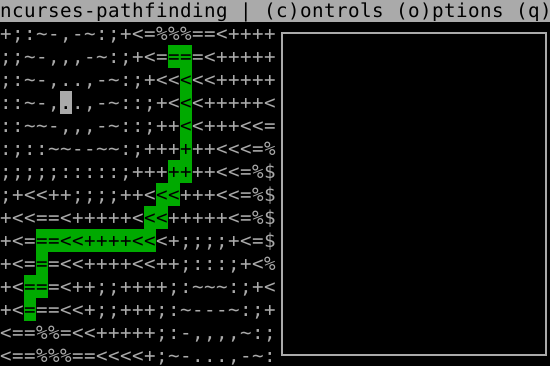
Using C++ and NCurses, I made an interactive pathfinding tool on the command-line! This tool generates a terrain height-map using Perlin Noise, and then uses Dijkstra's Algorithm to find the optimal path between two chosen points. This optimal path will incur the least cumulative height change as it traverses the terrain.
Source Code Repository: https://github.com/JosCla/ncurses-pathfinding
C++ RSA Tool
February 2021
Using C++, I made a command-line tool for experimenting with the Rivest-Shamir-Adleman (RSA) encryption scheme, and a couple well-known weaknesses in the scheme. RSA and its principles underlie much of modern infrastructure for securely transferring data, with asymmetric keys reducing the risks of man-in-the-middle attacks.
I originally made this tool to develop challenges for a cybersecurity capture-the-flag website.
Source Code Repository: https://github.com/JosCla/rsa-tool
Discord Minesweeper Bot

December 2020
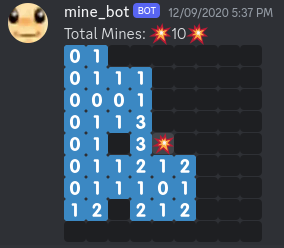
I made a bot for the Discord chatting service that generates Minesweeper boards! This bot, which can be added to any chatting server, allows you to generate a Minesweeper game that you can play in Discord. It uses a clever combination of emojis and spoiler tags to generate and hide the board! The bot uses Javascript, and Discord.js.
Source Code Repository: https://github.com/JosCla/discord-minesweeper
OpenGL Ball Physics

June 2020 - November 2020
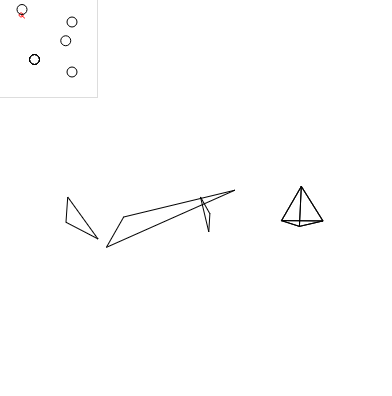
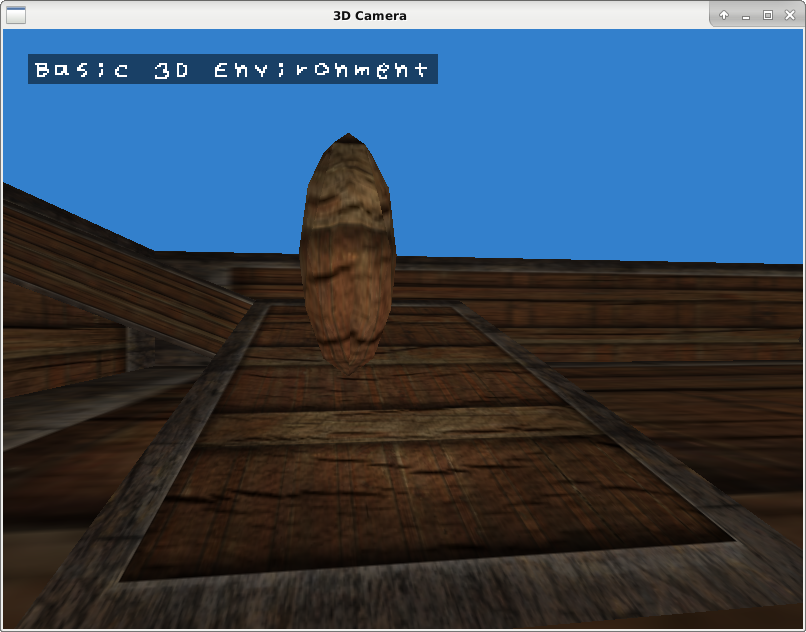
During the Summer of 2020, just before starting college, I learned C++ on my own, and followed Joey de Vries' LearnOpenGL tutorial to learn OpenGL graphics programming! Through this, I made a scene with basic lighting, shaders, and model loading. I even learned some Blender to construct the scene!
For this simulation, I coded 3D ball physics (ellipsoid-to-triangle collision physics) to create a ball that the player interactively pushes around the scene. I followed "Improved Collision detection and Response" by Kasper Fauerby when creating these collision physics.
Source Code Repository: https://github.com/JosCla/opengl-ball
Collision Physics Paper: https://www.peroxide.dk/papers/collision/collision.pdf
JS Digit Recognition AI

January 2019
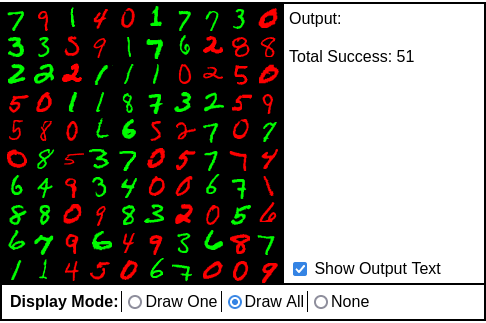
In early 2019, I wrote an in-browser Javascript digit recognition AI. Given a drawing of a number from 0 to 9, it identifies which digit the drawing corresponds to. The network's structure is a simple feed-forward multilayer perceptron. It performs surprisingly well despite this, often reaching up to a 90% success rate in identifying digits!
I use the MNIST database of handwritten digits to train my network, and the network structure as a whole is inspired by a series of videos by YouTube creator 3Blue1Brown, on deep learning algorithms.
Train Your Own Network: https://joscla.github.io/digit-recognition/jsnet.html
Source Code Repository: https://github.com/JosCla/digit-recognition
Collected Javascript Projects

October 2017 - October 2019
For a few years, as I learned Javasript, I made several small browser toys! These toys range from physics simulations, to math demonstrations, to small video games. I keep much of this collection in a general website dedicated to my earlier Javascript projects.
Source Code Repository: https://github.com/JosCla/my-projects
Calculator Tetris

January 2017 - May 2017
My first large programming project was building Tetris on the TI-84+ Calculator. It runs in real-time, and has an on-calculator scoreboard! It's so fun that some of my friends wasted whole Pre-Calculus periods playing it! (sorry Mr. Mikow!)
I started learning programming at the start of my 9th grade year, in the Fall of 2016, with these calculators. My first programming language was TI-83 BASIC, in which I made several small games. Many of them are lost; I just kept them on the calculator and deleted them when I needed more space. In January of 2017, I started learning a much faster, compiled language: Axe Parser. This is the language that I made Tetris in.
Funnily enough, at this time I would write all my programs on paper before transcribing them to the calculator. I still have all those pages sitting around in a folder! It's a great way to structure thoughts more visually.
Source Code Repository: https://github.com/JosCla/calc-tetris
Other Experiences
On top of all these larger projects, I've had several other programming experiences.
- Completed Advent of Code in 2018 (Javascript), 2020 (C++), and 2023 (C++ and Python).
- Placed 22nd in the 2018 PicoCTF Cybersecurity Competition, high school division. (~3000 entrants!)
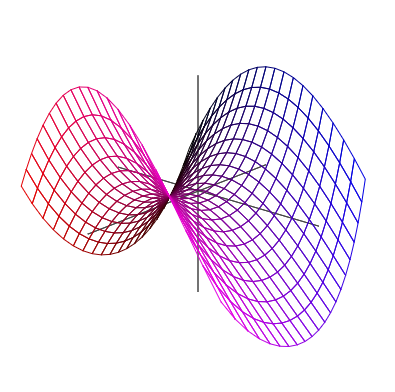
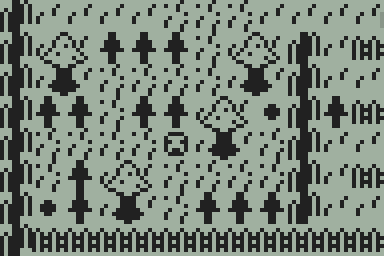
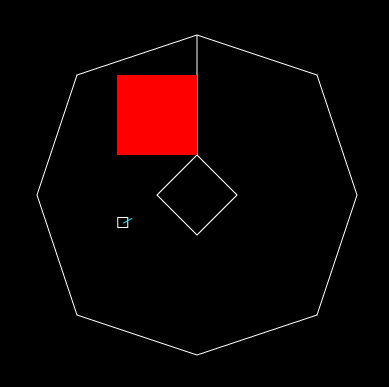
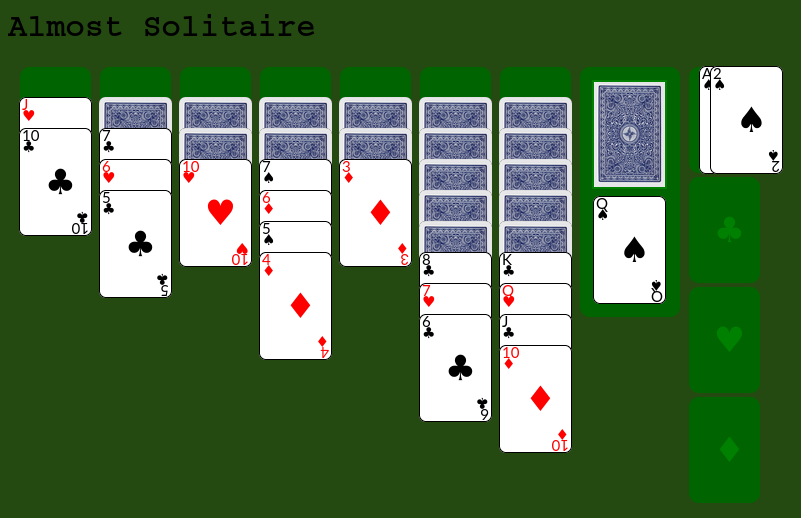
And finally, a gallery of images for smaller or unfinished projects of mine: